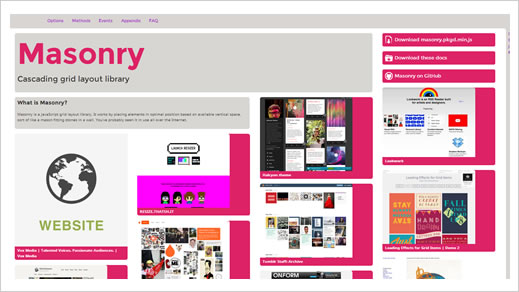
横並びに並んだ複数のボックス要素を綺麗にタイル状に敷き詰めてくれる、JavaScriptのライブラリ「Masonry」の紹介です。公式サイトは以下のページでご覧ください。

ライブラリのダウンロードもリンク先のページでどうぞ。リンク先のページにアクセスして、ブラウザの横幅を変化させると、画像がおしゃれに動きますよ!! ちなみにリンク先のページにはjQueryのプラグインとしてではなく、ただのJavaScriptのライブラリとしても動作すると書いてありますが、ここではjQueryを使用した例を紹介することにします。
それではさっそく使ってみましょう!
まずはjQuery本体とmasonryのライブラリの読み込みからです。
<script src="jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="masonry.pkgd.min.js" type="text/javascript"></script>
<script>
$(function(){
$('#container').masonry({
itemSelector : '.item'
});
});
</script>こんな感じです。この例ではまず、id名containerというボックス要素を用意し、その中にクラス名がitemという複数のボックスを入れて横並びに並べるようにします。
masonryというメソッドの中身にライブラリのオプションをいろいろ設定することができます。
詳しくは公式サイトのOptions解説ページをご覧ください。
http://masonry.desandro.com/options.html
HTMLの方はこのように書きます。
<div id="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
CSSはこんな感じ
<style>
.item {
widht:200px;
height:300px;
margin:10px;
float:left;
background-color:red;
}
</style>並べたいボックス要素をfloat:left;でフローティングさせるのがポイントでしょうか。
ボックス要素の中にimgタグで書かれた画像を設定しギャラリーページのようにしたい、という人もいると思いますが、ページを開いたときにボックスがつぶれてしまうという場合があるそうです。これはライブラリの側でボックス要素の幅と高さがちゃんと計算されていないのが原因です。その場合、
<img src="dummy.jpg" width="ここに横幅" height="ここに高さ" />このようにimgタグにwidthとheightを設定するとうまくいくと思います。