スポンサーリンク
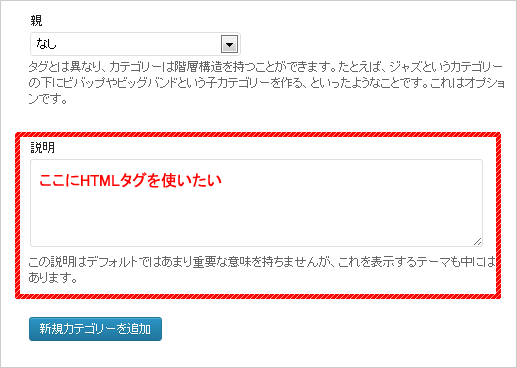
WordPressで管理されるカテゴリーには「カテゴリー名」と「スラッグ」と「親」のほかに「説明」というフィールドを設けることができます。しかしここにHTMLタグを含めた文章を入力しても自動的に削除されてしまいます。(厳密にいうと、説明を出力するときにHTMLタグが削除される)
今回のエントリーではカテゴリーの説明部分に入力したHTMLタグをそのまま出力させる方法を紹介します。

functions.phpに以下のように記述します。
remove_filter( 'pre_term_description', 'wp_filter_kses' );
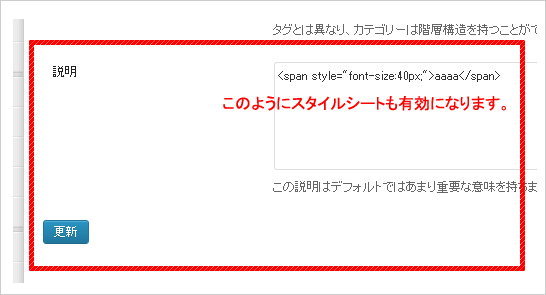
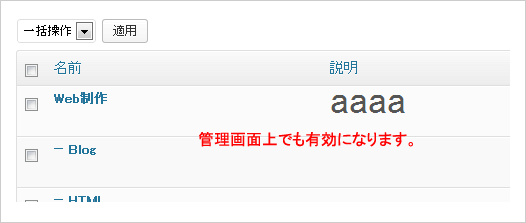
この1行を追加することで、カテゴリーの説明に入力したHTMLタグが有効になります。ちなみにこの1行を追加すると管理画面のカテゴリーの説明部分においてもHTMLが有効になったデザインで表示されます。スタイルシートも有効になります。

管理画面のカテゴリー設定ページでもHTMLが有効になります。

これがいいのか悪いのかは自分の期待する結果によると思いますが・・・
スポンサーリンク
スポンサーリンク