コーディング作業でもっとも使われているソフトがAdobe Dreamweaverでしょう。でもDreamweaverは有料のソフトだし、フリーでもっと使いやすいエディタがあるし、実はあまり使いこなせていない・・・という方は多いと思います。PhotoshopやIllustratorのおまけ位にしか考えていない人もいると思いますが、今回のエントリーはそんなDreamweaverを使う上で、設定した方がいいおすすめの設定7つを紹介します。
Dreamweaver起動時の設定
まず最初の設定はDreamweaverの起動時の動作をカスタマイズします。
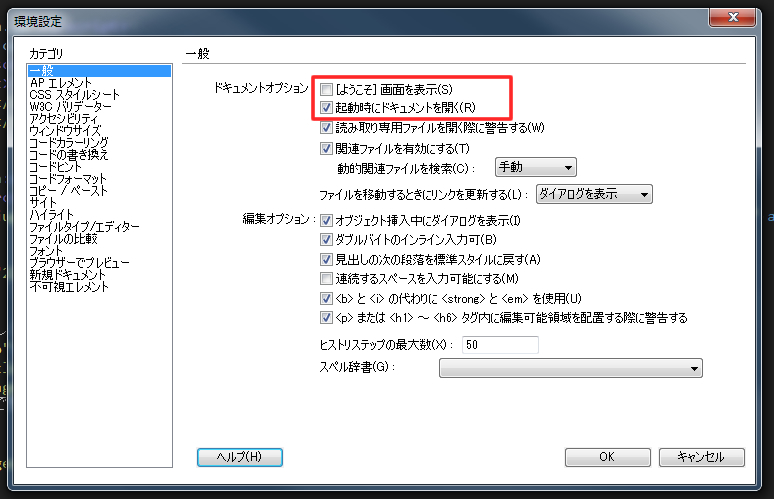
「環境設定」→「一般」→「ドキュメントオプション」
へと進みます。
ここで
・[ようこそ]画面を表示
オフにします。
そして、
・起動時にドキュメントを開く
はオンにします。

個人的にはようこそ画面はいらないかなーという立場です。立ち上がったらすぐに作業を開始したいのです。そして、「起動時にドキュメントを開く」にチェックを入れる事で、前回のDreamweaverの終了時に開いていたファイルが、起動時に自動的に立ち上がるようになります。
フォントの設定
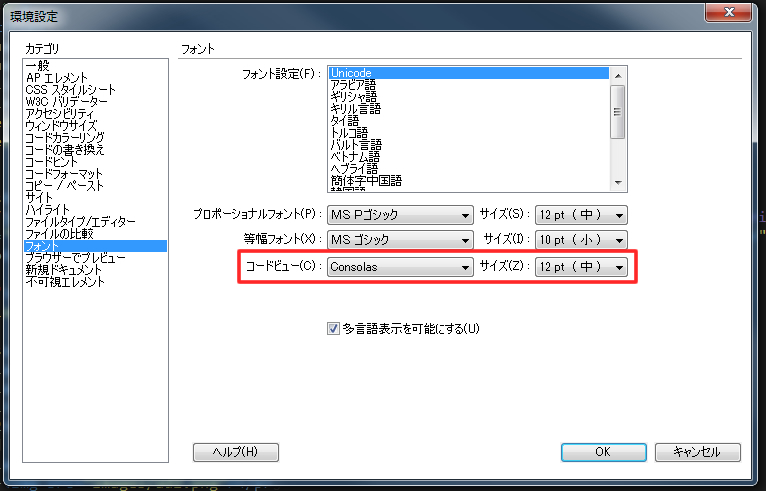
コード画面で使用するフォントを好きなフォントに変更しましょう。
コーディングやプログラミング向けのフォントはネットで検索して、あらかじめOSにインストールしておきましょう。私のおすすめのフォントは「Consolas」です。それとこれは完全にお好みですが、フォントサイズも大きくしたり小さくしたりすることができます。私のフォントの設定は、
コードビュー 「Consolas」 サイズ「12px(中)」
にしています。

コードカラーリング
コード画面でタグ名、関数名、予約語、などの色分けをしてくれる設定です。自分でちまちま設定することもできるのですが、すでに複数の方が作成されたコードカラーリングのファイルがあるので、それを使うのもありです。
以下のサイトがDreamweaverのさまざまなコードカラーリングを紹介しています。
・Dreamweaverのコードカラーリングまとめ
さて、このコードカラーリングというやつですが、どうなっているのかというと、「Colors.xml」というxmlファイルに設定が記述されています。上記サイトなどからダウンロードしたColors.xmlを自分のPCのDreamweaverの特定のフォルダにコピーするだけで、コードカラーリングを変更することができます。Colors.xmlの設置場所は、
C:Usersユーザー名AppDataRoamingAdobeDreamweaver CS6ja_JPConfigurationCodeColoring
です。(CS6の場合)
あとはコードの背景色のカスタマイズです。
これは完全な真っ黒(#000000)よりも、ほんの気持ち明るい黒色(#222222)などがよろしいと思います。
コードヒント
次はコードヒントの設定です。ここも各自好きな設定でよろしいのですが、個人的におすすめの設定が「終了タグ」の設定です。デフォルトでは「”</” の入力後」となっていますが、ここは「開始タグ”>”の入力後」にするのがお勧めです。

最初の「”</” の入力後」の設定だと当たり前ですが、
「 <span class=”hogehoge”>aaaa</ 」
まで入力しないと、「</span>」が補完されませんが、「開始タグ”>”の入力後」にすると
「 <span>」
まで入力すると自動的に
「<span></span>」
としてくれます。これはいいですよ!
CSSパネル
さて、コード画面のカスタマイズはここまでにして、ここからはDreamweaverの他の機能をカスタマイズしちゃいましょう。「CSSスタイルシート」の「CSSパネルのダブルクリック時」の設定を変更します。

デフォルトでは「CSSダイアログを使用して編集」
となっています。でもコーディングをバシバシやってる人にとってはCSSダイアログなんて、まどろっこしいだけですよね。そこで、CSSパネルのプロパティをダブルクリックしたときに、直接CSSファイルの変更箇所をコードビューに表示させることができます。
設定を
「コードビューを使用して編集」
へ変更します。
これでCSSファイルをコードビューで直接変更できるようになります。
ファイルタイプ/エディター
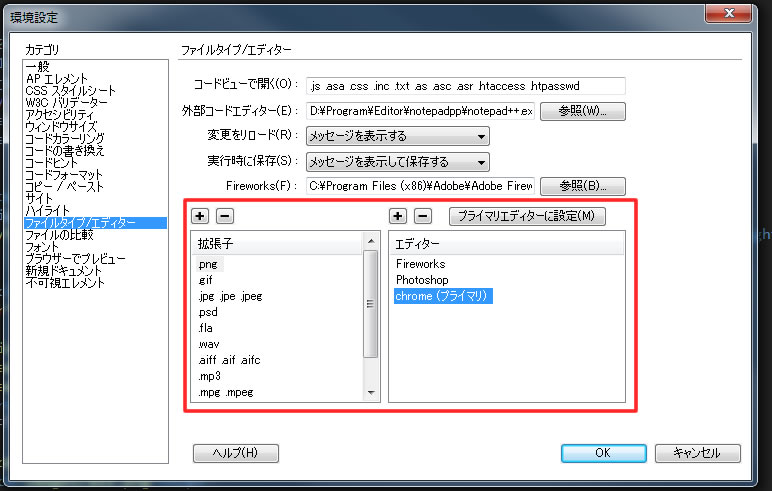
サイドバーに表示されている「ファイル」ウィンドウに関する設定を行います。ここでは拡張子が「.jpg」「.png」「.gif」の画像ファイルをダブルクリックしたときに起動するアプリケーションを選択します。

個人的にDreamweaverでコーディングするときに画像ファイルを見るのって、ちょっとした確認のために開くだけなので、PhotoshopとかFireworksとかが起動して欲しくないのですよね。ということで、これらの画像ファイルをダブルクリックするときに立ち上げるソフトを起動の速い普段使用しているブラウザを指定することにします。私はGoogle Chromeでこれらの画像ファイルを開くように設定しています。
サイトの設定
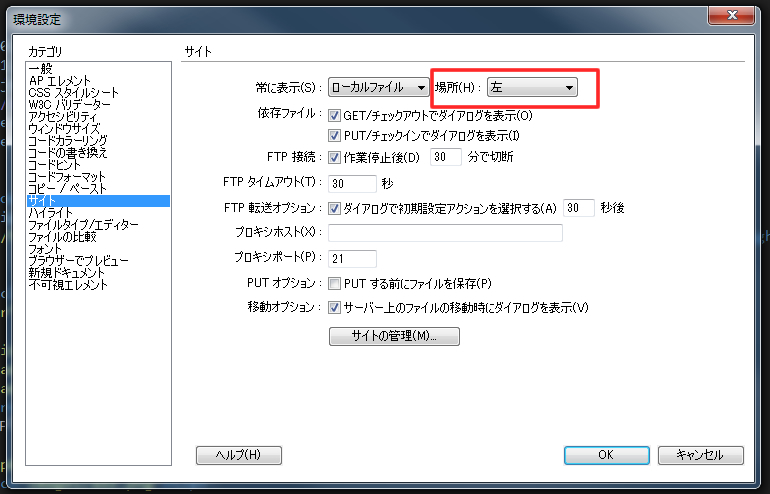
最後にファイルウィンドウで表示させるローカルファイルの場所を変更します。
DreamweaverにはデフォルトでFTP機能がありますが、なぜかローカルファイルの表示場所が右なんですよね。Dreamweaverを使い始める前にFFFTPを使っていたのですが、ローカルファイルの表示場所が左だったので、ちょっと違和感を感じました。というわけで、DreamweaverのFTPウィンドウでローカルファイルを左に表示させることにしましょう。

以上7つがDreamweaverのおすすめの設定です。
業務や趣味でDreamweaverを使っている人にとって参考になれば、うれしく思います。