Adobeが開発した、イケてるエディタ「Brackets」を使い始めました。これまでSublime TextやAtomを試したのですが、いまいちしっくりこなかったんですよね。Bracketsも他のエディタと同様に拡張をインストールすることで機能強化を行うことができます。
そこで導入したのが、みんな大好きな「Emmet」です。
それからスニペット管理を簡単に行うことができる「Brackets Snippets (by edc)」もインストールしました。
ところが、この両方を同時にインストールすると、TabキーでEmmetの展開ができなくなってしまいました。
具体的には「img」というキーでSnippetsの登録をすると、Emmetのimgタグの展開と競合しまうのです。
何が原因かと調査したところ、EmmetとSnippetsの2つの拡張でtabキーの動作が競合していることがわかりました。そこでTabキーの割り当てを変更することで問題が解決しました。今回はその手順を紹介します。
Emmetのタグの展開をTabキー以外のキーを割り当てます。
その方法ですが、まずBracketsのヘルプメニューから「拡張機能のフォルダーを開く」メニューをクリックします。

このメニューを開くと「extensions」というフォルダにたどり着けるため、そこから
「userbrackets-emmet」
というフォルダを開きます。
そのフォルダの中にある「keymap.json」というファイルをエディタで開きます。

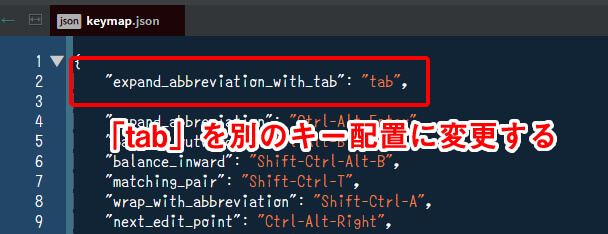
ファイルを開いたら、「”expand_abbreviation_with_tab”」のキーの配置を変更します。

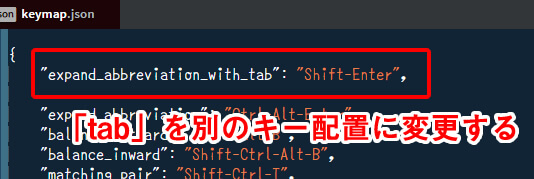
デフォルトでは「tab」になっているので、今回の例ではShift+Enterにしました。

これでEmmetのタグの展開がShift+Enterキーが割り当てられるようになりました。
まとめると、
Emmetによるタグの展開→Shift+Enter
Brackets Snippets (by edc)によるスニペットの挿入→Tab
という風になりました。
2つのプラグインを入れて困ってる方がいましたら、是非お試しください!

















