スポンサーリンク
今日はCSSの小ネタを紹介します。
CSSには「nth-child」という疑似クラスがあり、先頭からXX番目の要素を選択したいときなどに使われます。
ここで順序リストのHTMLをサンプルとしてとりあげます。
<ol>
<li>あああああ</li>
<li>いいいいい</li>
<li>ううううう</li>
<li>えええええ</li>
<li>おおおおお</li>
<li>かかかかか</li>
<li>ききききき</li>
<li>くくくくく</li>
<li>けけけけけ</li>
<li>こここここ</li>
</ol>
この時、CSSで以下のように書くと
ol li:nth-child(2) {
color:red;
}2行目の「いいいいい」が赤くなります。
さらに、nth-childではこのような書き方もできます。
ol li:nth-child(-n+4) {
color:blue;
}
このように書くと、1行目から4行目のリストの文字色が青くなります。またさらに
「あああああ」から「えええええ」までが青くなります。
ol li:nth-child(n+8) {
color:orange;
}と書くことで、8行目以降のリストの文字色がオレンジになります。
「くくくくく」から「こここここ」までがオレンジになります。
さて、ここからが本題ですが、nth-childは疑似クラスなので、続けて書くことで、指定したクラスをすべて満たすようなセレクタを指定することができます。
例えば、こんな感じです。
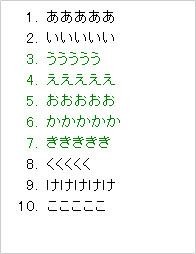
ol li:nth-child(n+3):nth-child(-n+7) {
color:green;
}nth-child(n+3)とnth-child(-n+7)が続けて指定してあります。このように書くことで、
3番目から7番目のリストの文字色を緑にする
というCSSを書くことができます。

こんな風になります。
以上です。nth-childのちょっとした使い方の紹介でした!
スポンサーリンク
スポンサーリンク