WordPressの代表的な機能にカスタムフィールドという機能があります。これを使うと、WordPressで作られたホームページを複数の項目を持つデータベースみたいなサイトに仕上げることができます。
カスタムフィールド自体はWordPressの標準の機能ですが、デフォルトのままでは結構使い勝手が悪い機能です。そこで登場したのが「Advanced Custom Fields」というプラグイン! こいつを使うとことで、いまいちな機能がパッと冴えた機能に大変身させることができます。
さらに、そんなAdvanced Custom Fieldsというプラグインを拡張させることが出来るアドオン「Repeater Fields」があります。今日はそのRepeater Fieldsの使い方を紹介します。
ちなみに、Repeater Fieldは1ライセンス25$の有料な拡張機能です。この記事では購入のステップについては割愛いたします。そんなに難しくないので、使いたい方は自分で購入してくださいね。
プラグインの導入方法
Repeater FieldはAdvanced Custom Fieldsの拡張となっているため、まず先にAdvanced Custom Fieldをインストールします。その後で、Repeater FieldのzipファイルをWordPressの管理画面からインストールします。普通にWordPressを使っていると、zip形式のプラグインをインストールする機会って少ないと思うので、ここでちょっとやり方を説明します。

つぎのページでプラグインのアップロードをクリックします。

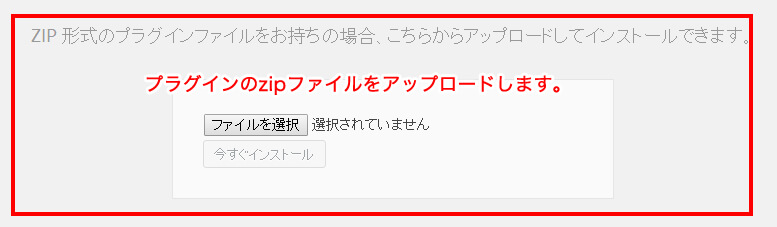
つぎの画面からzip形式のプラグインをインストールできます。

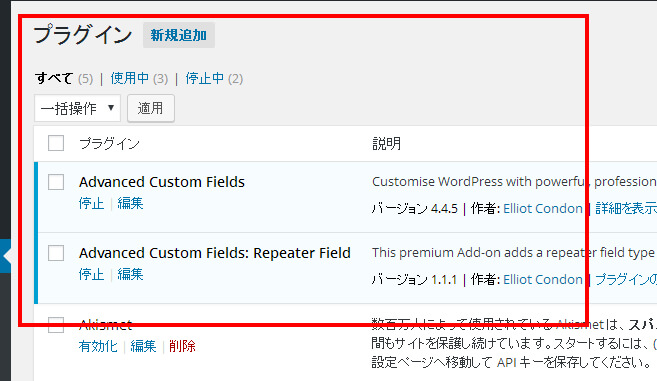
インストールが完了させて、インストール済みプラグインの画面でAdvanced Custom Fields とAdvanced Custom Fields:Repeater Fieldの2つを有効化させます。

Repeater Fieldの使い方
今回はRepeater Fieldの方として、メディアフォルダにアップロードされた画像ファイルで構成された画像ギャラリーを作ってみます。とりえあず普通に画像ギャラリーというフィールドを作成し、そのフィールドの中で好きな画像の枚数分だけでフィールドを追加できるようにする、というアプローチで作ります。

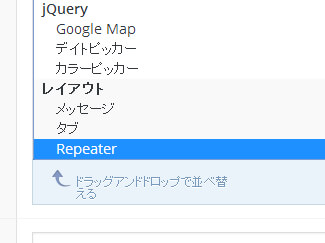
「フィールドラベル」に「画像ギャラリー」。フィールド名に「image_gallery」と設定しました。さて次からがRepeater Fieldの使い方の解説になります。Repeater Fieldをインストールすることで、フィールドタイプに「Repeater」というメニューが追加されています。今回はこれを選択します。

Repeaterを選択すると、Repeater Fieldの設定画面が表示されます。
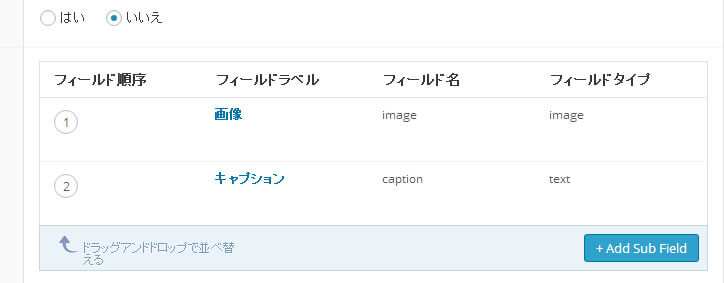
「Add Sub Field」を追加し、繰り返したい項目を設定します。今回はギャラリーの使う画像とキャプションをセットで設定します。

設定後の画面です。画像とキャプションをセットで設定しました。
この設定したカスタムフィールドを固定ページのカスタムフィールドと設定したことにし、管理画面でどのように画像ギャラリーを作成するのか説明します。
Repeater Fieldでのカスタムフィールド設定方法
設定したカスタムフィールドを使用する固定ページを開きます。
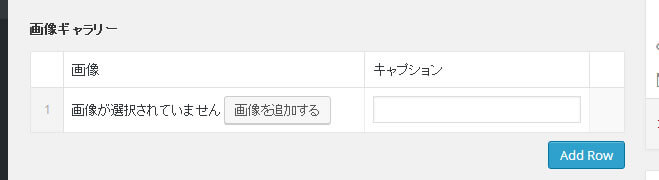
現状では1枚も画像を登録していないため、↓のように1枚も画像が登録されていない状態で表示されます。

「Add Row」というボタンが右下にありますが、そのボタンを押すことで、画像とキャプションがセットになったカスタムフィールドを追加できます。

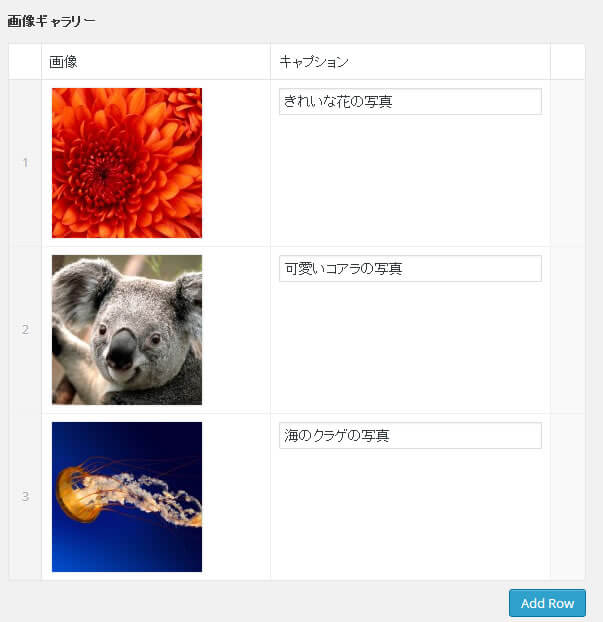
ここで画像とキャプションを好きな枚数だけ登録していきます。ためしに3枚登録したサンプルを表示します。

このようになりました。Repeater Fieldのすごいところは、このような手順で好きな数だけ同じカスタムフィールドを繰り返して登録できるところですね。さらにカスタムフィールドの左端にある「1」「2」「3」の部分をドラッグすることで、自由に画像の並び替えができます。これはすごいプラグインだ!
Repeater Fieldで設定したカスタムフィールドをテンプレートで読み込む方法
それではRepeater Fieldで設定したカスタムフィールドを実際に表示させるために必要なコードの書き方を紹介します。通常のAdvanced Custom Fieldsでの書き方とちょっと異なっているので注意してください。
<?php if(get_field('image_gallery')): ?>
<table>
<?php while(the_repeater_field('image_gallery')): ?>
<tr>
<th><?php the_sub_field('caption'); ?></th>
<td><?php
$img_thumbnail = wp_get_attachment_image_src(get_sub_field('image'));
echo '<img src="' . $img_thumbnail[0] . '" />';
?>
</td>
</tr>
<?php endwhile; ?>
</table>
<?php endif; ?>tableタグで読み込むサンプルです。ざっと解説すると、
<?php while(the_repeater_field('image_gallery')): ?>→ 管理画面で設定したカスタムフィールドの数だけ繰り返す
<?php the_sub_field('caption'); ?>→ キャプション出力する (subが付いている点に注意!)
$img_thumbnail = wp_get_attachment_image_src(get_sub_field('image'));→ 画像URLを取得する
こんな感じです。
フィールドを出力するときは「the_sub_field」、変数に代入したいときは「get_sub_field」となります。ここらへんの書き方はオリジナルのAdvanced Custom Fieldsと同じですね。それでは実際にブラウザで見てみましょう。

このようになります。
Advanced Custom Fieldsのアドオン「Repeater Field」の解説は以上です。有料のプラグインなので購入を躊躇されているかたもたくさんいると思います。この記事がRepeater Fieldの購入の検討に役に立てれば幸いです。私はこのプラグインを購入して、本当に世界が変わりました。みなさまもぜひRepeater Fieldのご購入をお勧めいたします。