WordPressにはショートコードと呼ばれる機能があり、それを使うとPHPのコードやHTMLの定型文などを簡単にブログの記事やテンプレートに埋め込めるようになります。ただ、普通のやり方でショートコードを作成しようと思うと、functions.phpをゴリゴリカスタマイズしないといけないのですよね。しかし、このエントリーで紹介する「Post Snippets」というプラグインを使えば、WordPressの管理画面で簡単にショートコードを作ることができます。使い方はとっても簡単なので、皆さまもぜひお試しください。
まずは管理画面からプラグインをインストールします。

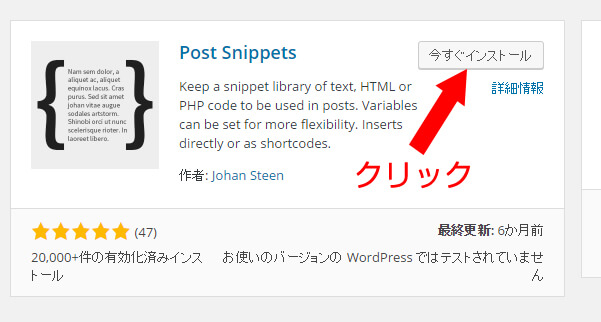
プラグインの検索画面から「Post Snippets」と検索してプラグインを表示させます。「今すぐインストール」ボタンをクリックしてプラグインをインストールします。

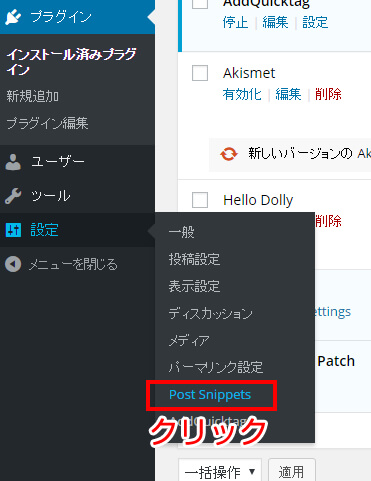
プラグインのインストールと有効化ができたら、管理画面の「設定」メニューから「Post Snippets」をクリックします。

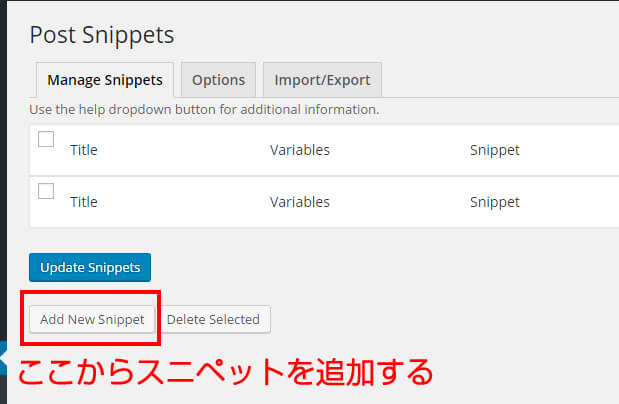
残念ながら英語の設定画面です。「Add New Snippet」をクリックして、スニペットを新規作成します。

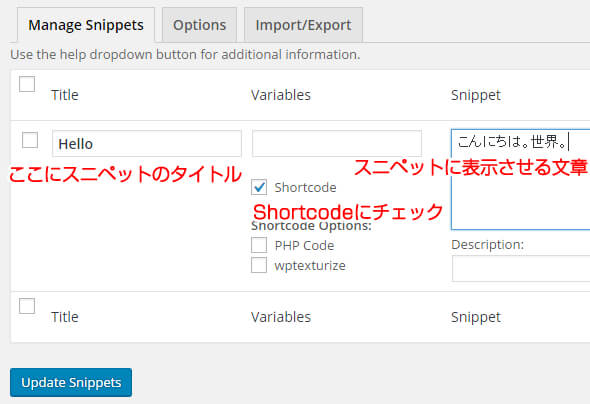
今回はサンプルとして上記のような設定にしてみました。
この状態で「Update Snippets」をクリックして設定を反映させます。
それでは実際に作成したスニペットを使ってみましょう。新規投稿のページへ移動します。

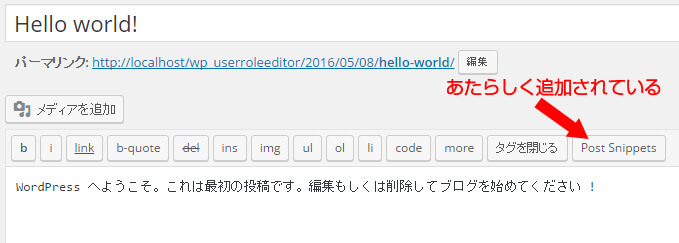
投稿画面に「Post Snippets」というボタンが自動的に追加されています。クリックしてみましょう。

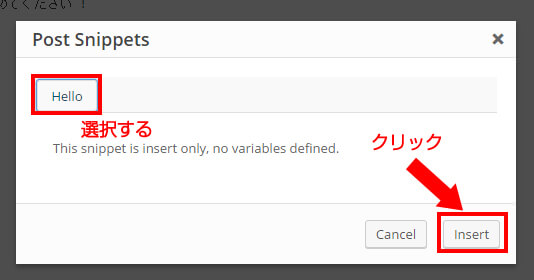
Post Snippetsの呼び出し画面が表示されます。
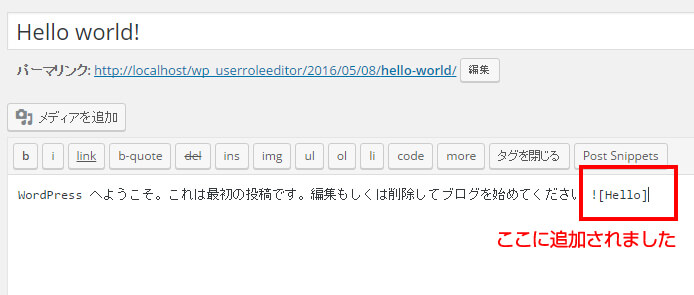
さきほど作成した「Hello」というタイトルのスニペットをクリックして選択し、「Insert」ボタンを押します。

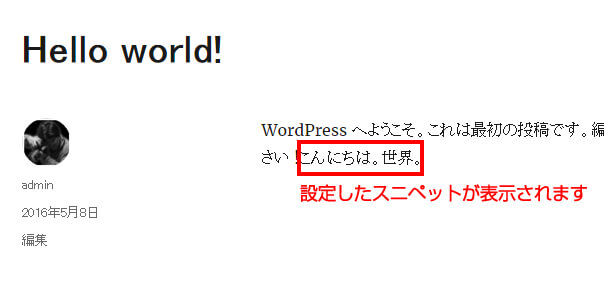
この状態でプレビューボタンをクリックすると・・・

プラグインで設定した「Hello」のショートコードが「こんにちは。世界。」と記事に表示されるようになりました。
これがPost Snippetsプラグインの基本的な使い方です。
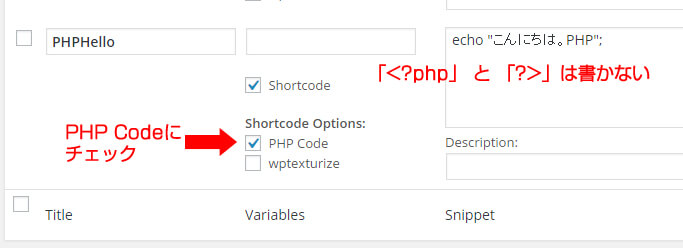
ちなみにこのプラグインは通常のHTMLだけでなく、PHPのコードを登録することも可能です。そのときの設定方法はこんな感じ。

ポイントは
・PHP Codeにチェック
・スニペット内には「<?php 」と「?>」は書かない
ということです。
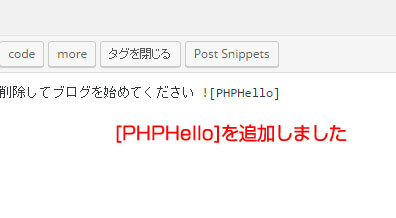
使い方は一番最初に紹介したものと同じです。投稿画面から「Post Snippet」のボタンをクリックして、使用したいショートコードを選択します。

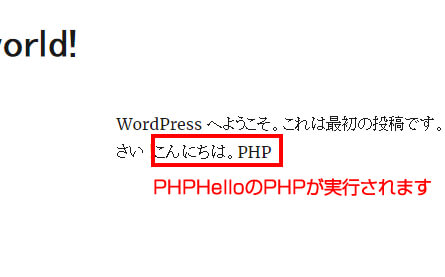
これで公開ボタンをクリックすると・・・

スニペットに登録したPHPが実行されているのが確認できます。
以上がWordPressのプラグイン「Post Snippets」の使い方です。
WordPressのサイトを制作するにあたり、定型文的なものが必要になる場面は結構あると思います。そういう時に、テンプレートのカスタマイズだけでがんばるのではなく、Post Snippetsのようなプラグインを使用することでスマートに実装できるようになるケースもあることを頭の片隅に置いておくといいと思います。